【React + Flux + GAS】自サイトを作り変えた話 part1(React Router触った編)
おはおはの民~ぱちおです!
この度ホームページを一気に改変しました!そして、ずっと触る触るといって触ってなかったReactを使って作り替えようと思い、色々学習した記録を備忘録として残しておきます。
正直フロントエンジニアとしてどうなのみたいな技術力ですが、この4年間「恥をかきたくない」みたいな感覚でなんもしてなかったな、と。恥をかいていこう恥って思いました。
作り替えたサイト↓
patiopatimon.com
備忘録的情報
- Reactの基本的なページ表示(part 1 ←ここ)
- Flux(情報取得/表示のみ程度)
- GASを使ったAPI作成
これはpart 1でReact Router触った話
Reactはコンポーネントの出し分けが良い感じできてなんかFacebook製の~みたいなふんわり知識レベルです。ちょっとVueは触ったかもしれないし、触ってないかもしれない程度
まぁあくまで自分用備忘録なので、説明用ブログという感じではないです。
Webpackの設定とかnpm環境作るとかはぐぐってください。
React RouterでHello Worldしたい
Reactでまずただのテキスト表示みたいなことをしたい!わけですので、Hello Worldを出します。(基本的書き方をやってみてるだけで最終的に次節のSFCの章の書き方に変える)
なんか触る前から「Reactではこういう書き方で~」というのがまったくもってどこから入ればいいかわからない感じがあるの強いイメージあるんですけどわかりますか?
あと単ページ表示だとなんか違うなと思ったので実際にルーティングを作る時のものでHello Worldしようと思った。
イメージ的HelloWorld(変数とかそういうのは後回し)

React Routerを使ってルーティング設定とかをするらしい。
react-routerのpackege.jsonは"^5.1.2"でした
src/js/pages/Layout.js
import React from 'react'; export default class Layout extends React.Component { render() { return ( <div class="wrapper"> {this.props.children} </div> ); } }
src/js/components/top/TopComponent
import React from "react"; import { Link } from "react-router-dom"; import TestComponent from "src/js/components/top/TestComponent"; export default class TopComponent extends React.Component { render() { return ( <div class="contents"> <h1>ぱちお</h1> <Link to="something">something</Link> { TestComponent } </div> ); } }
src/client.js
import React from 'react'; import ReactDOM from 'react-dom'; import { BrowserRouter as Router, Route } from "react-router-dom"; // react-router import Layout from "./src/js/pages/Layout"; import TopComponent "./src/js/components/top/TopComponent"; import SomethingComponent "./src/js/components/top/SomethingComponent"; const app = document.getElementById('app'); ReactDOM.render( <Router> <Layout> <Route exact path="/top" component={TopComponent}></Route> <Route exact path="/something" component={SomethingComponent}></Route> </Layout> </Router>, app);
src/index.html
<html lang="jp"> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> <div id="app"></div> <script src="./build/client.min.js"></script> </body> </html>
webpackでビルドしてbuild/client.min.js作成する方法とかは別途ぐぐってください
わかったメモ
- ルートとなるclient.jsは基本この書き方でよさそう
- 読み込みたい部品をimportで持ってきて
の形で展開されるっぽい
- Routeタグ属性のexactをつけると完全マッチの時に有効になる(つけないとデフォでどのページでも読み込まれるコンポーネントになる?っぽい)
- 「React内」のaタグでページ遷移するときはLinkを使う
なるほどね、こんな感じで共通となる親レイアウトを作ってそこにさらにimportで追加して~とやっていきページが作られていく感じ。これでじゃんじゃかパーツ作って組み合わせていくだけってのがわかりを得た。Hello World終わり
SFC(Stateless Functional Component)で書きなおす
ここまでよくある感じで実際こんな感じで開発を進めて、デプロイまでしました。そしたらある助言をいただいて(2個目の指摘)

なんと
とどのつまりコンポーネントをReact.Componentの継承でクラスで作っていたけど、最近のReactだと関数で書く方がもろもろclassでコンポーネント作るよりすっきりする(ていうかした)
qiita.com
これあとあとリファクタリングとかしようとすると死んだので、できるなら最初からSFCで書いていくのが吉でした。
例えばさっきのTopComponentを書き換えるなら
src/js/components/top/TopComponent
import React from "react"; import { Link } from "react-router-dom"; import TestComponent from "./TestComponent"; export default class TopComponent extends React.Component { render() { return ( <div class="contents"> <h1>ぱちお</h1> <Link to="something">something</Link> { TestComponent } </div> ); } }
↓
SFCにする
src/js/components/top/TopComponent
import React from "react"; import { Link } from "react-router-dom"; import TestComponent from "./TestComponent"; export default function TopComponent() { return ( <div class="contents"> <h1>ぱちお</h1> <Link to="something">something</Link> { TestComponent } </div> ); }
わぁすっきり
てな感じで静的ページを無限に作る方法がわかったので次に実際に情報とってきて読み込んだり、変数使ったりするやつを時間をみて備忘録まとめていこうとおもいます。
自分的iPad Proのクリスタレイアウト
こんにちはぱちおです
ここ最近移動中のお絵描きしてて、iPadで使うときのフィットした感じのレイアウト紹介します

マルチポストですが、雑ノウハウはfanboxのほうが投稿するかもしれないです
便利ショートカット
これはiPad Proのお絵描きソフトの常識っぽいですが
・ 二本指タップ=元に戻る(Ctrl + Z)
・ 三本指タップ=一つ進む(Ctrl + Shift + Z)
↑の割り当てを変えたい場合は
右上のクリスタマーク→環境設定→タッチジェスチャー
で変えられます
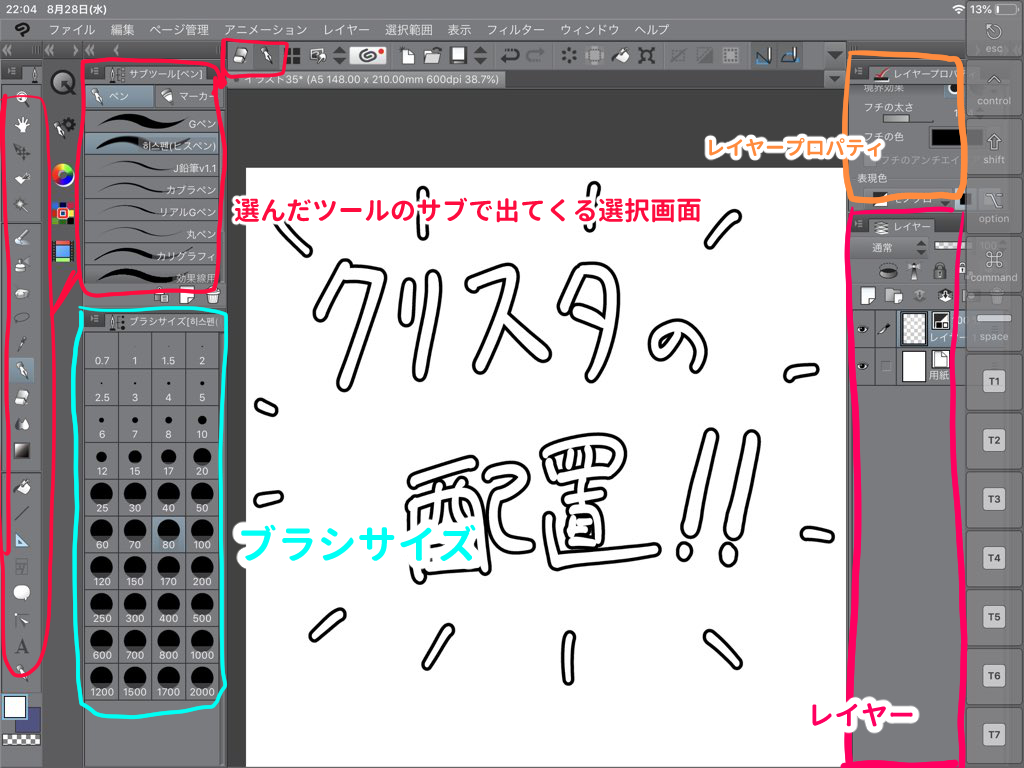
閉じないウィンドウたち
まず閉じないウィンドウたちの配置です
他をタッチしたら閉じてしまわないような常に使いたいやつですね
ペンの種類、大きさ、レイヤーはとりあえず常に出した方が楽でした。毎回開いて閉じるの数が多いやつらを固定しました。あと左に偏るのがイヤなので右にレイヤー系を固めました
筆と消しゴムは頻繁に切り替えるので上にもっていけるので、上にもっていきます

ちょっとした楽
実は指でスッと右端からなにやら出すことが可能です
T1~T8まで好きなコマンド割り当てられます(右上クリスタマーク→ショートカット設定)
私はそんなショートカット使わないんですが、反転をめっちゃ使うので反転をT1に仕込んでます

【同人サークル主へ】pixiv PAYで「正」の字の売り上げ管理から脱却しましょう
追記:pixiv payはサービス終了しました
こんにちはぱちおです!
コミケ(C96)から2週間、そして今日はコミティアでしたね。
サークルで参加してた人も一般で参加してた人もおつかれさまでした~~~!!!
そこで今回は サークル主 さんへ便利情報を届けたいなと思ったのでよければ見てってください!
売上管理
本題です、みなさん、売り上げ管理ってどうやってますか?
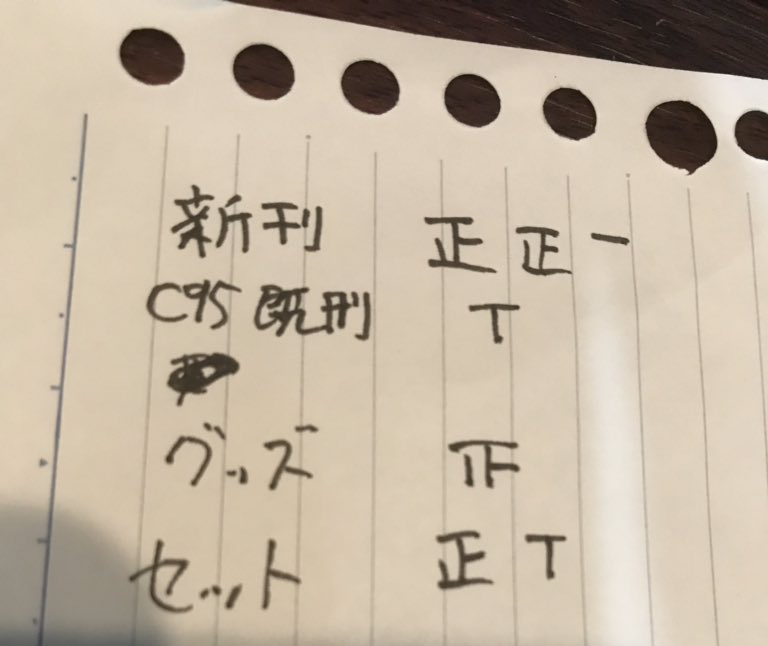
よく隣のサークルとか知人のサークルで見かけるのはこんな感じですよね?

売れたら一つ正の字を・・・みたいな感じのスタイル(この場合、紙でもスマホのメモ帳でも似たものと判断)
実際自分も1年前までこのスタイルでした。
これの問題点
- メモを無くすとすべてが終わり
- メモ記入管理が基本一人で行うことになる
- イベントのたびに既刊・新刊などの表記を変えないといけない
- 次イベントではそもそも参照されにくい(私の場合なくす)
これなんとかしたいですよね?なんとQR決済機能を持ってるpixiv PAYがこの問題を解決してくれます!知ってました?
pixiv PAYでの売り上げ管理
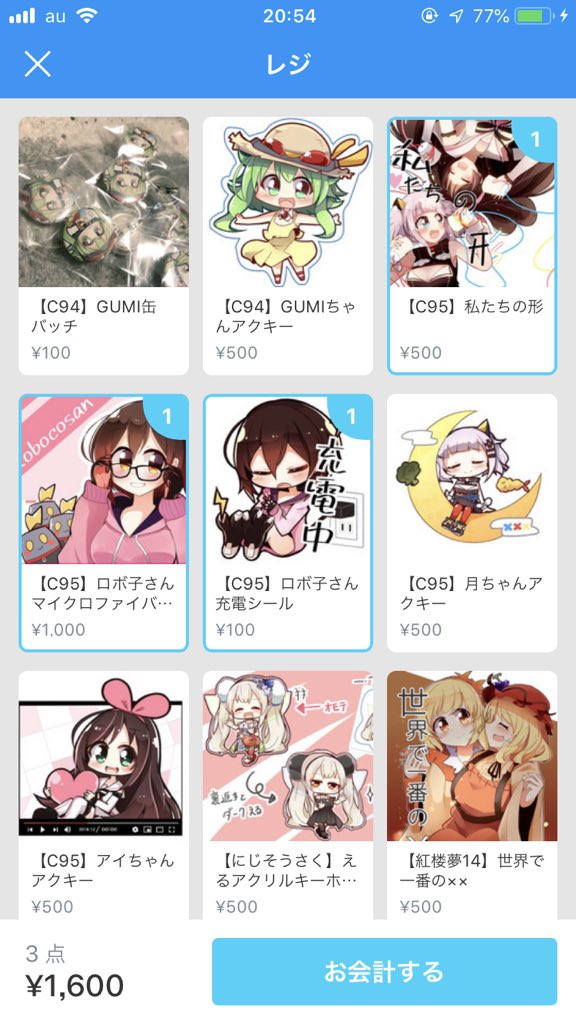
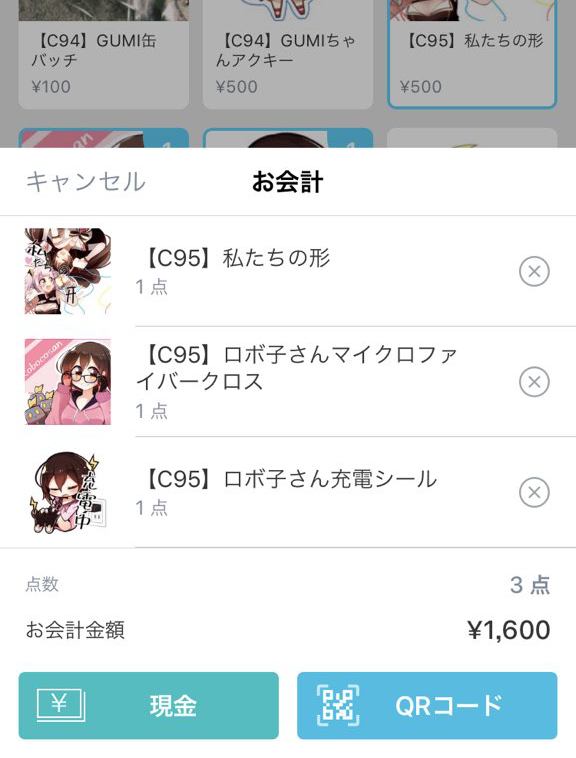
pixiv PAY、基本的には消費者側の機能として「QRコードを読み込んでサクサクイベントでお買い物!」という感じですが、サークルの管理画面はこのようになってます

登録した商品に対して「〇〇を1部(1つ)ください」と言われたら、対象の項目をタップ....→で最後に「お会計をする」を押せば合計金額に応じた決済QRが・・・


そう現金が選べます
QRコードを選ぶと決済用のQRが出ますが、現金を押すとそのまま決済履歴に残る仕様になってます。
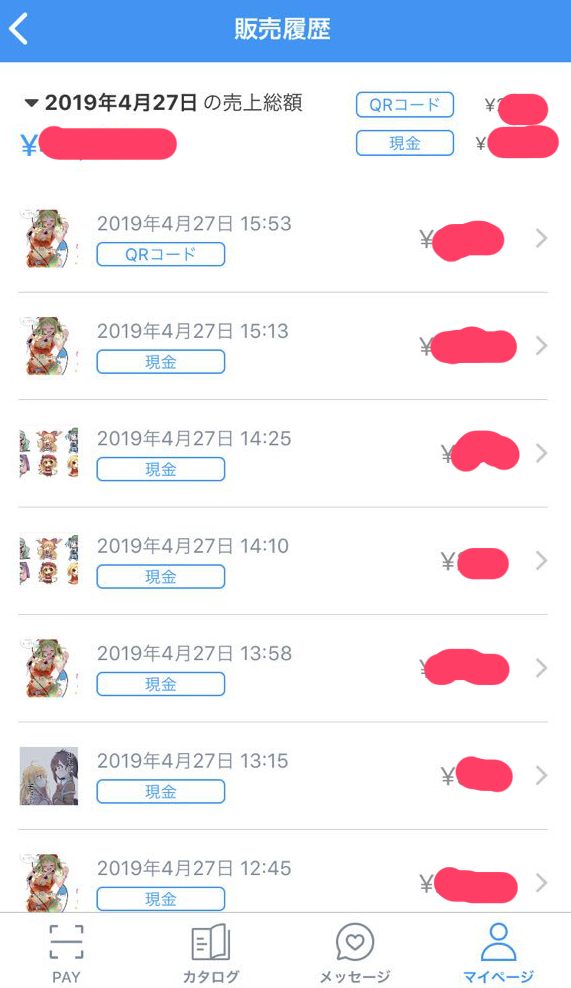
あとはマイページの販売したものから、履歴を確認できます
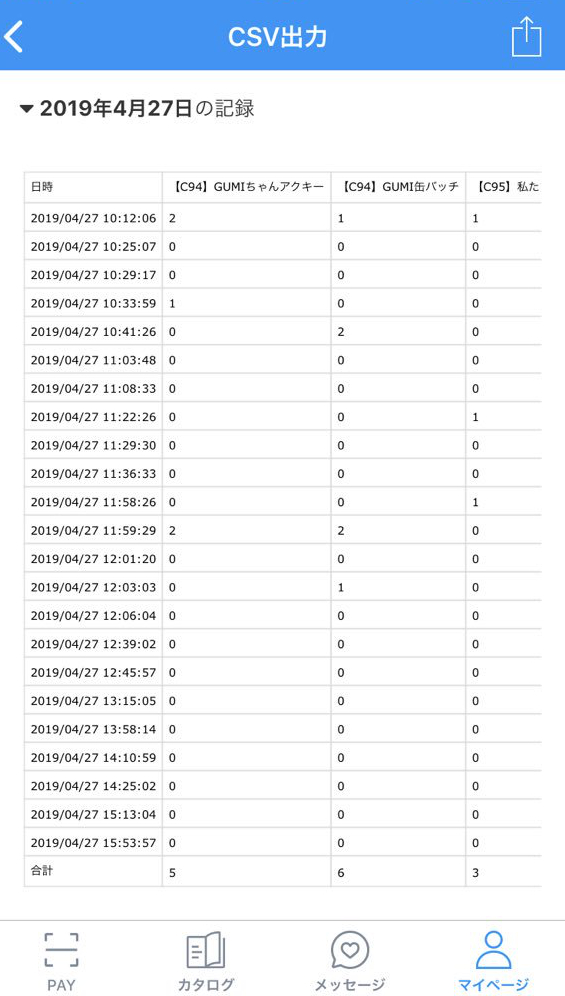
1決済別で見れる「販売履歴」に加え、なんと csv形式での出力もできてしまう 優れもの。そうpixivが神



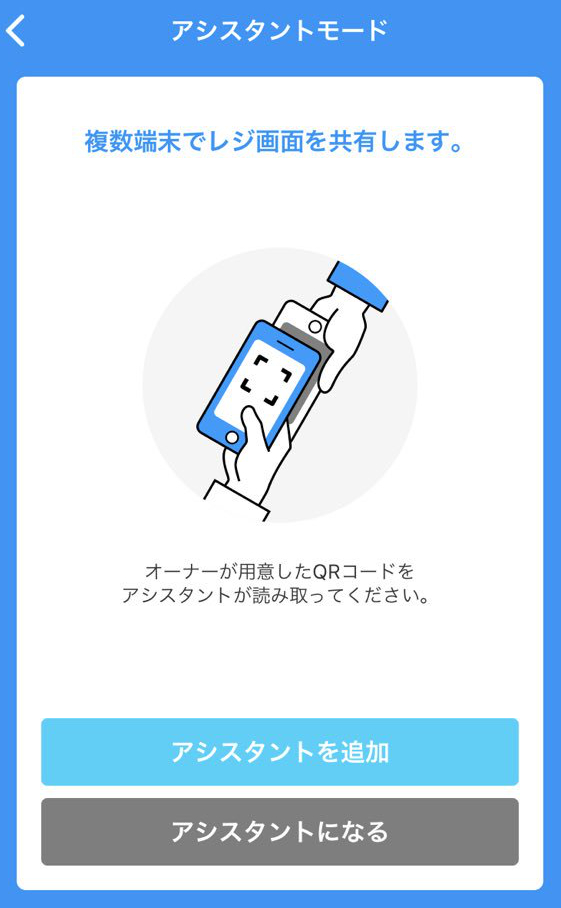
アシスタント機能で売り子にも手伝ってもらう
さらにアシスタントモードというものがあり、
さっきのタップして会計までの流れの画面を別のpixivPAYアプリの人と共有することができます

これで売り子に「pixivPAYだけいれといて!」っていうだけで会計を任せられるようになります!めっちゃ便利ですね
まとめ
pixiv PAYを使うと
正の字管理の問題点
- メモを無くすとすべてが終わり
- メモ記入管理が基本一人で行うことになる
- イベントのたびに既刊・新刊などの表記を変えないといけない
- 次イベントではそもそも参照されにくい(私の場合なくす)
pixivPAYを使った管理
- pixivPAYが全イベントの売り上げを日付別で管理してくれる
- 売り上げ記入管理はpixivPAYを持っている売り子でもできる
- 商品のタイトルを工夫すれば、イベント別の管理がしやすくなる
- csvの出力がデフォであるので、イベント後の処理が楽
- pixiv PAYユーザ向けのサークルになれる
って感じです!!
サークル主な人は正直入れておいて損ということはないと思うのでぜひおすすめしたいです・・・・!!
他の便利な使い方も以前記事にしてるので、それも気になるって人はよければどうぞ
公式↓